Camicado
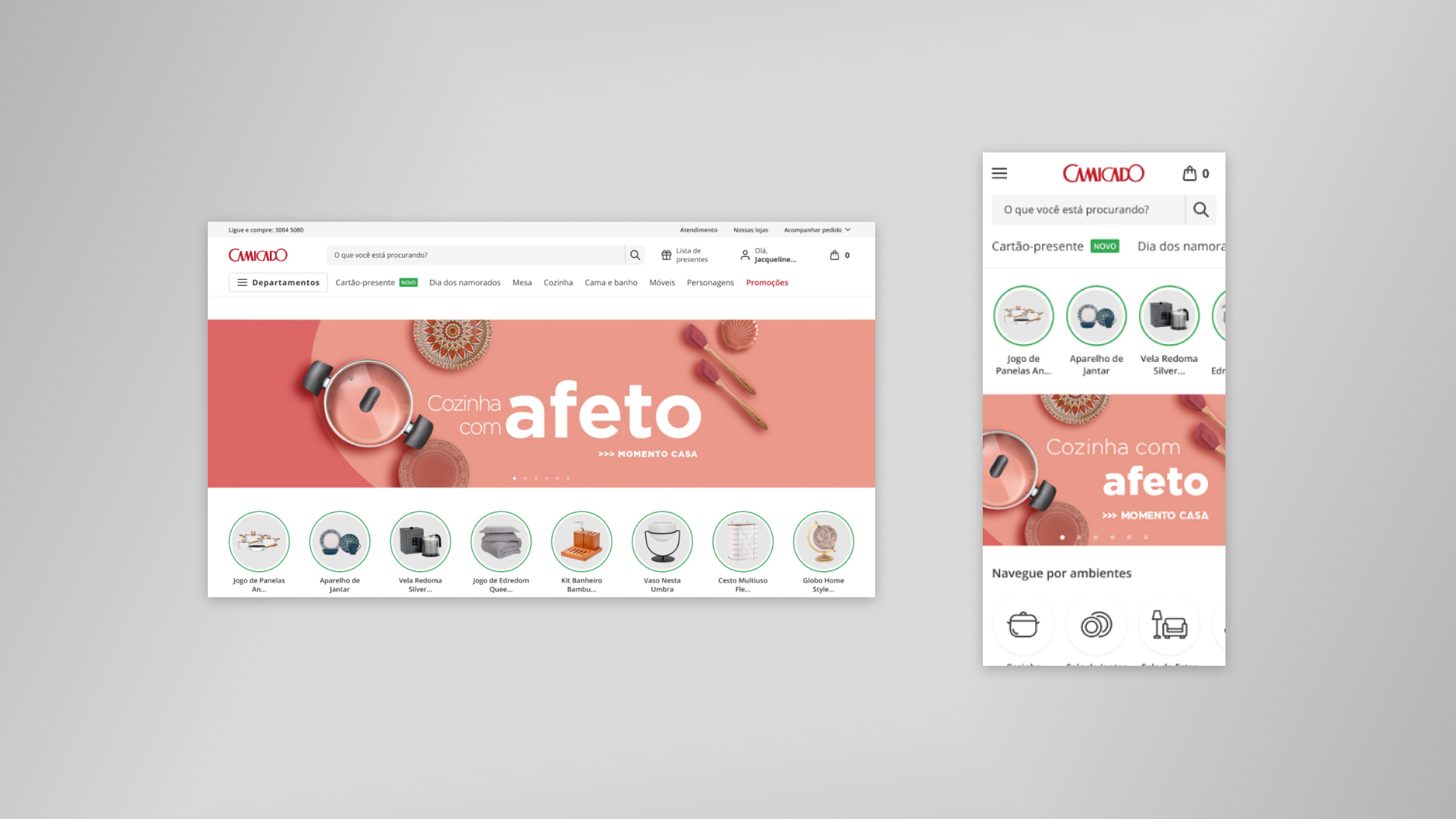
In April 2020, I joined the CX team at Camicado with the responsibility of leading the UI of the entire ecommerce platform. This included designing the Discovery pages (Home, Search, Product pages, Special pages, etc.) as well as the Checkout flow, from the cart to the success page after payment. During my time at Camicado, I worked on various projects such as creating landing pages, special pages, new features, and new banners.
Task
Leading the UI design of Camicado's ecommerce platform, including the Discovery pages and Checkout flow.

One of the major projects I worked on was the redesign of the entire Checkout flow and Success page. To accomplish this, we gathered and analyzed data from various sources, including Google Analytics, Hotjar videos and reports, benchmarking, user research, and stakeholder feedback. With this information, I created high-fidelity interactive prototypes that were tested with real users to validate the design decisions.
Working on the Camicado project was very exciting because the ecommerce platform receives thousands of daily visits, which allowed me to develop my skills across various seasons and different needs of the site. To execute my work, I utilized various resources such as User Research, wireframing and Prototyping, visual design, Interaction design, analytics, and data analysis. I also worked with software such as Figma, Photoshop, and Miro to create the best possible experience for Camicado’s users.
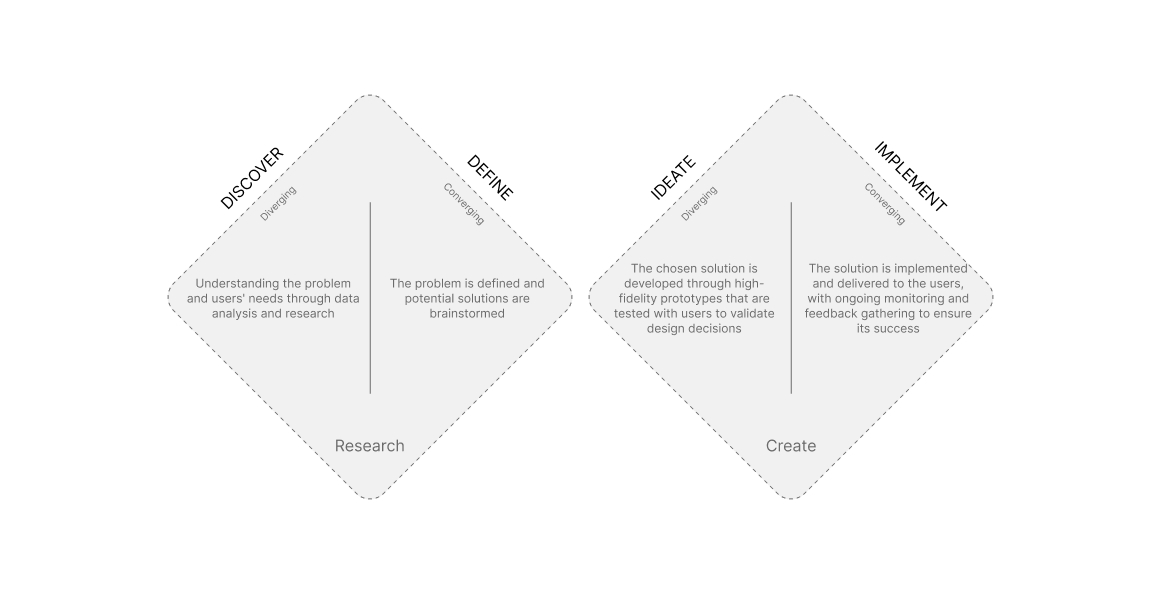
Our workflow was based on the double diamond methodology. We incorporated all the phases of discovery, definition, ideation, and implementation in all of our projects.

In the Discover stage, the focus is on understanding the problem and the users’ needs. At Camicado, this stage involved gathering and analyzing data from various sources, including Google Analytics, Hotjar videos and reports, benchmarking, user research, and stakeholder feedback. This helped the team gain a comprehensive understanding of the users’ pain points and the areas where the ecommerce platform could be improved.
In the Define stage, the team worked on defining the problem and identifying potential solutions. Based on the insights gained during the Discover stage, the team defined the problem as the need for a more streamlined Checkout flow and Success page. The team then brainstormed potential solutions, ultimately deciding on a redesign of the Checkout flow and Success page.
In the Develop stage, the team worked on developing the chosen solution. This involved creating high-fidelity interactive prototypes that were tested with real users to validate the design decisions. The team used software such as Figma, Photoshop, and Miro to develop and iterate on the prototypes until they were satisfied with the results.
In the Deliver stage, the team implemented the solution and delivered it to the users. At Camicado, this involved launching the redesigned Checkout flow and Success page, which was well-received by the users and resulted in a more seamless shopping experience. The team continued to monitor the analytics and gather feedback to ensure that the solution was working as intended and make further improvements if necessary.