Tests of the “Check Point” application targeted B2C users for the purpose of affirming functionality, ease of use, and usability of the overall experience with an application. Each participant’s experience was unique and combined for incredibly valuable insight into the strengths and areas for improvement needed in this application.
Overview of User Interactions
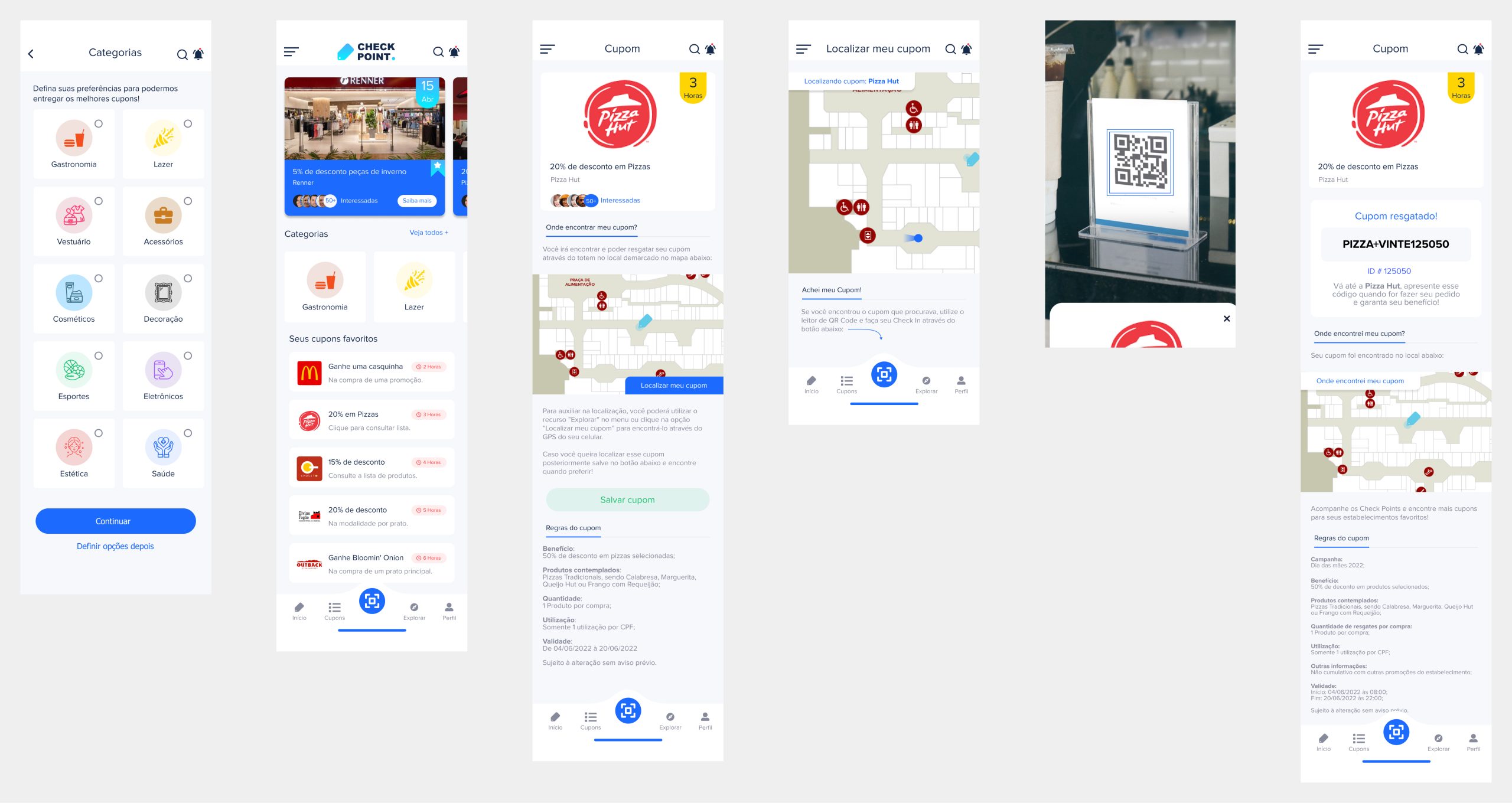
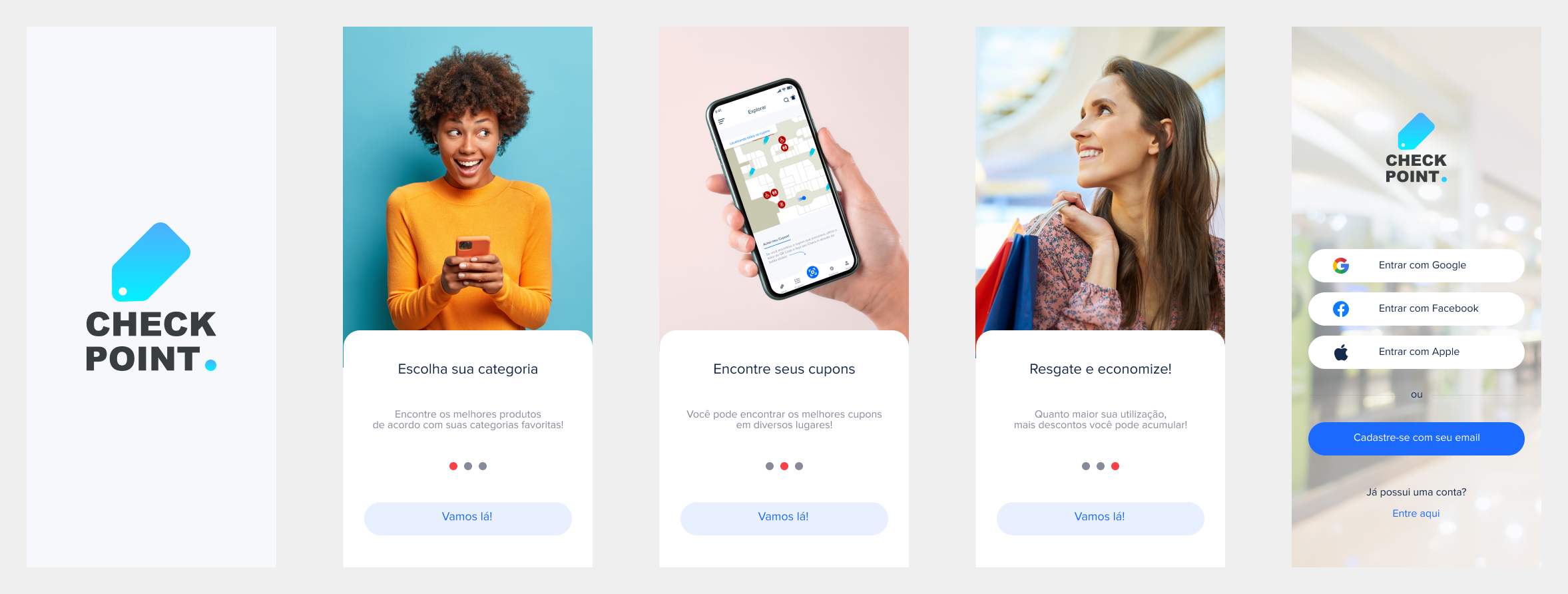
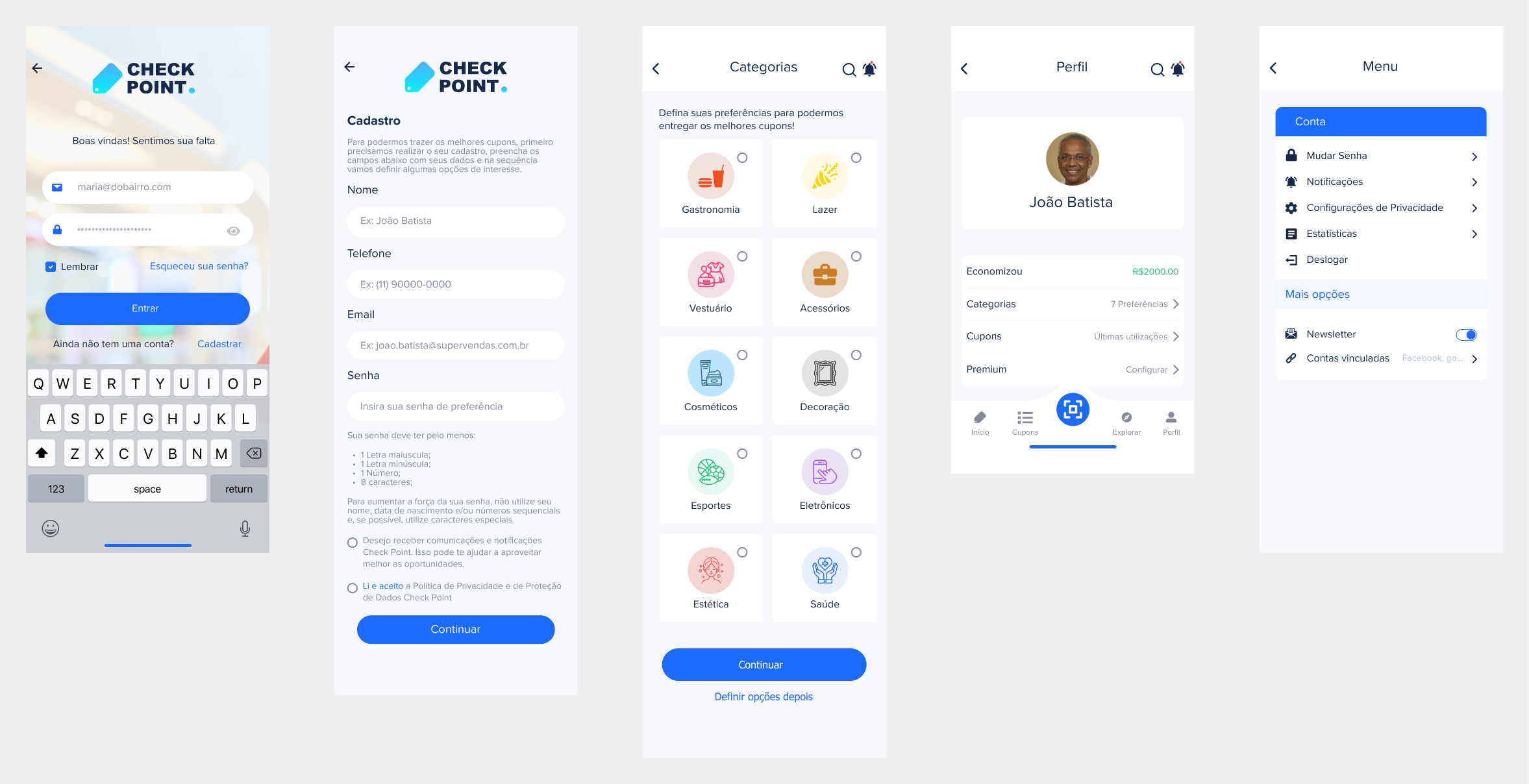
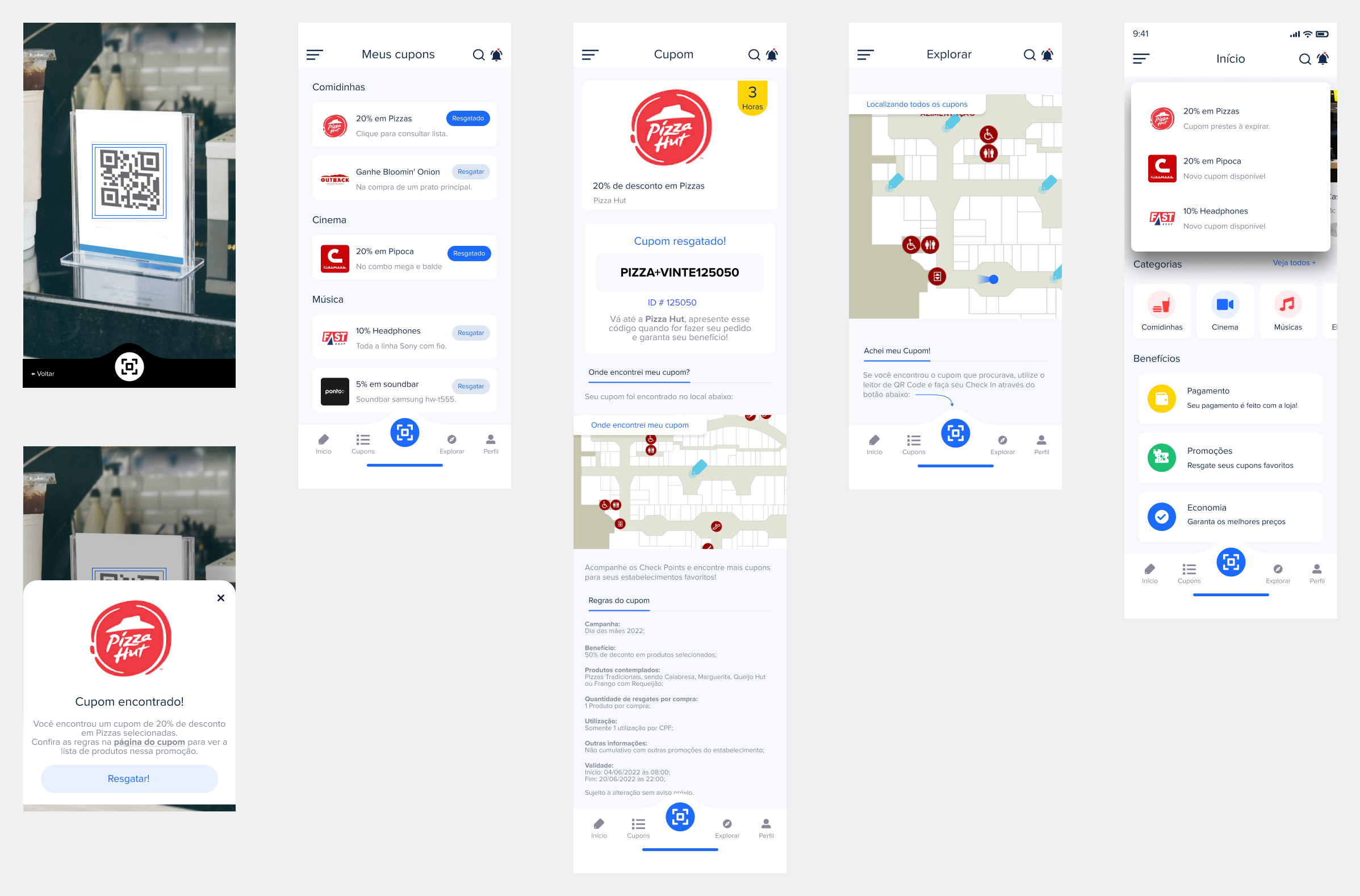
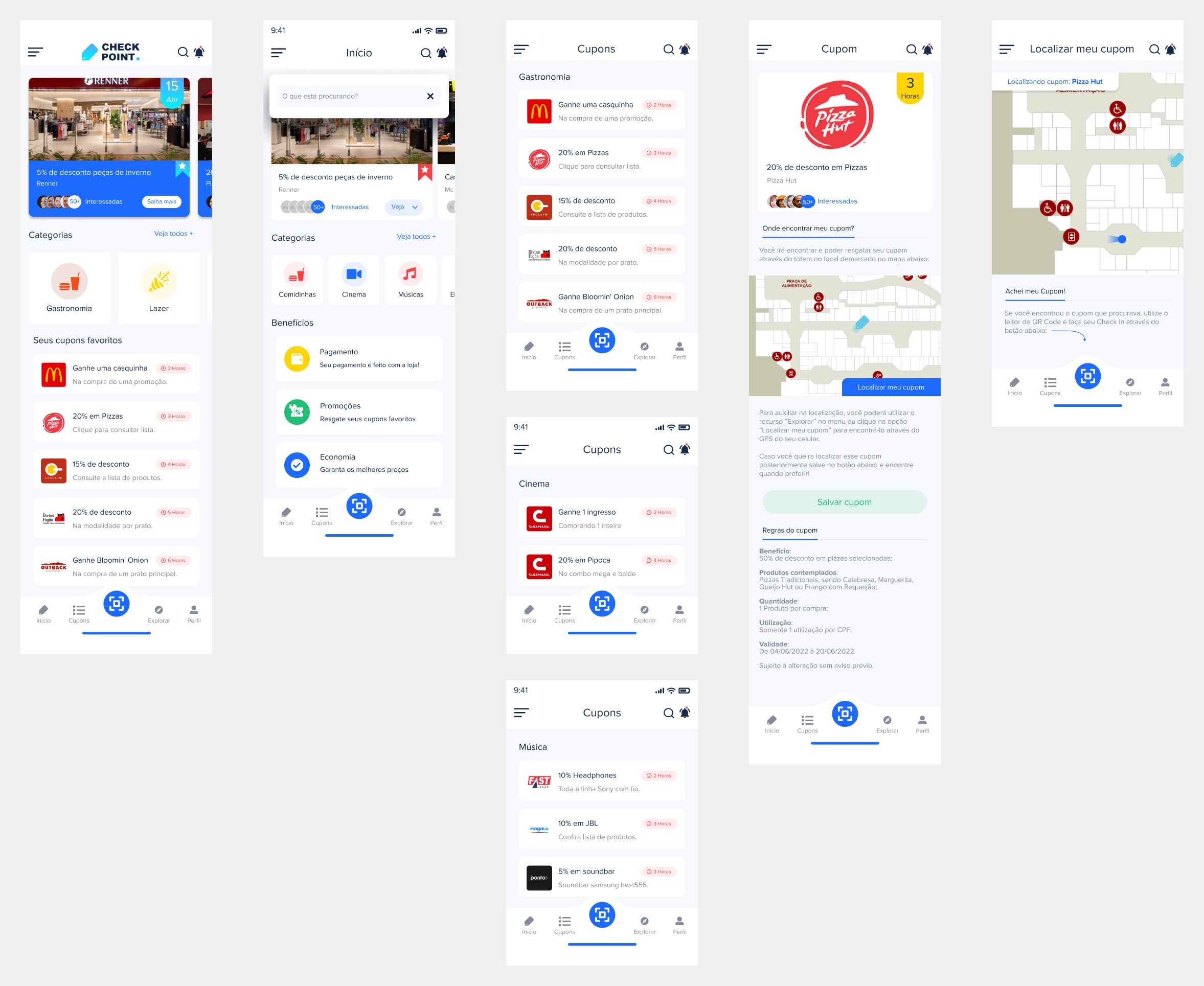
The practices adopted for recruiting participants were onboarding, navigation of screens, redemption of coupons, and getting an understanding of the benefit system of the application. Results from these participants reveal that onboarding is fluent and that the user is enjoying the process; however, some did mention some information as not intuitive for picking up, like looking for and redeeming their coupons. Navigation between sections, in general, was satisfying; participants actually appreciated it because it was neat while the design features clear instructions.
Specific Participant Comments
- Isabela Papini found the “Banner destaque” very catchy, giving attention to that section and guiding users to desired categories. However, she found it a little more difficult to understand how check-in was done, let alone claiming coupons with no explanation.
- Milena Papini had no problem with how the onboarding introduction was done, finding the general structure quite appealing for a positive user experience. She recommended, though, that some of the icons and text about coupons could be made clearer in order to understand faster.
- Vera Mendes liked the interactive features, including check-in. She felt that not all of the features were intuitive with respect to using a coupon, however.
- Nágela Araújo appreciated the simplicity of the application but suggested that the coupon validation process could be made easier for a better user experience.
- Aline Freitas pointed out that there were places that needed to have instructions more clearly stated, so that all users could intuitively navigate and use the app’s features without confusion.
- Camila Silveira and Stefhany Barbosa say that the app intuitively, but still, if notice was given that discounts can be better for them, then a higher engagement will arise.
Consolidated Observations
The user feedback was more about the necessity for intuitive and clearer instructions in those areas of the app where a person is supposed to find or redeem coupons. Much of the users appreciated the human-centered approach in design, which allowed for a more personalized interaction with the app’s features. The tests also manifested that although the overall design of the app is effective, some users sought greater immediate clarity in immediately locating specific features such as discounts and coupon usage.
Conclusion
These insights from the usability tests provide a basis for iterating on the current design of the “Check Point” app so that it better satisfies consumer needs. Critical issues for improving usability include enhancing feature visibility, making the process of coupon redemption easier, and instructional content is easy to understand and accessible by all intended audiences. Further development will need to be informed by this review so that the application will meet and possibly exceed customer expectations in their shopping experience.